![Cloud Functions for Firebase[BETA] を使ってみる (プッシュ通知編)](https://devio2023-media.developers.io/wp-content/uploads/2016/05/firebase-eyecatch.png)
Cloud Functions for Firebase[BETA] を使ってみる (プッシュ通知編)
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、橋本です。
前回につづいて Cloud Functions for Firebase を使っていろいろやってみたいと思います。
今回は、実際アプリでよくありそうな、"何かのイベントが起こったときにプッシュ通知を送る" を実装してみようと思います。
必要なもの
- Firebase tools
- プッシュ通知が受け取れるアプリ(今回はAndroidアプリを作成しました)
概要
今回は、 Realtime Database Triggers を使って、Databaseの変更イベントを受け取って、プッシュ通知を送ってみたいと思います。
初期設定や、前回作成したAPIなどを利用していますので、詳細は下記の投稿をご確認ください。
- Cloud Functions for Firebase[BETA] を使ってみる (HelloWorld編)
- Cloud Functions for Firebase[BETA] を使ってみる (API作成編)
実装
通知を受け取るアプリの実装(Android)
※ 通知の際に必要なデバイストークンの取得処理は省略しています。
FCMを受け取れるようにFirebaseMessagingServiceを継承したクラスで、以下のように実装しました。 ペイロードの title と message を受け取るようにします。
@Override
public void onMessageReceived(RemoteMessage remoteMessage) {
super.onMessageReceived(remoteMessage);
String title = remoteMessage.getData().get("title");
String message = remoteMessage.getData().get("message");
if (title != null && message != null) {
NotificationCompat.Builder builder = new NotificationCompat.Builder(getApplicationContext());
builder.setSmallIcon(R.mipmap.ic_launcher);
builder.setContentTitle(title);
builder.setContentText(message);
NotificationManagerCompat.from(getApplicationContext()).notify(1, builder.build());
}
}
Functions の実装
前回 のAPIを作成した際に利用したDatabaseをそのまま使います。
前回の index.js に、以下のFunctionsを追加しました。
const token = "<端末で取得したデバイストークン>";
exports.push = functions.database.ref("/product/{itemId}").onWrite(event => {
const item = event.data;
const payload = {
data: {
title: "test",
message: item.child("name").val() + "を追加しました",
}
};
admin.messaging().sendToDevice(token, payload)
.then(pushResponse => {
console.log("Successfully sent message:", pushResponse);
})
.catch(error => {
console.log("Error sending message:", error);
});
});
上記のサンプルでは、デバイストークンを直書きしていますが、実際はDatabaseなどに保持しているものを利用することになると思います。
Realtime Database Triggersを利用することで、 "/product/{itemId}" の変更を検知してプッシュ通知を送れるようになります。 前回も使用しましたが、Firebase Admin SDKではプッシュ通知を送ることも可能です。
これでdeployしたら準備完了です。

動作確認
Databaseの追加には、前回作成した登録APIを使用します。 以下のPOSTリクエストを送信してみます。
{
"name" : "hogeアイテム",
"price" : 1234
}
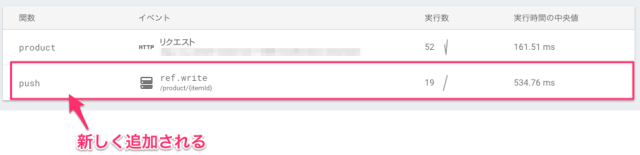
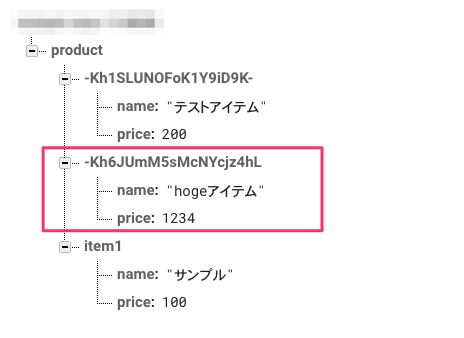
Databaseにアイテムが追加されました。

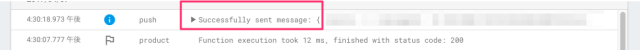
Functionsのログも成功しました。

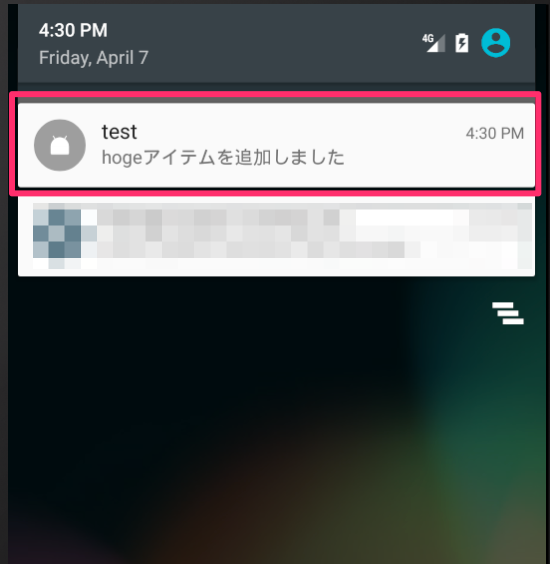
そして、プッシュ通知も届きました!

以上です。










